There are many free websites and phone apps out there to help people make graphics. Wordswag on the iPhone is very popular but there is a limit to its customization options. Most of these include templates and just has more user-friendly interfaces than trying to navigate through Photoshop. I will always choose Photoshop for my more advanced needs but for most graphics, you do not need it.
Here I will help you create a really plain graphic and explain the basics of how PicMonkey works. I've tried many different ones and PicMonkey remains a favorite. You don't even need to have premium to make something that will work for your business or just for personal use.
Here is the video version:
If you want to just skim the pictures/read the written version, continue on:
HOW TO MAKE A BASIC GRAPHIC using a SAVED BACKGROUND/WALLPAPER IMAGE
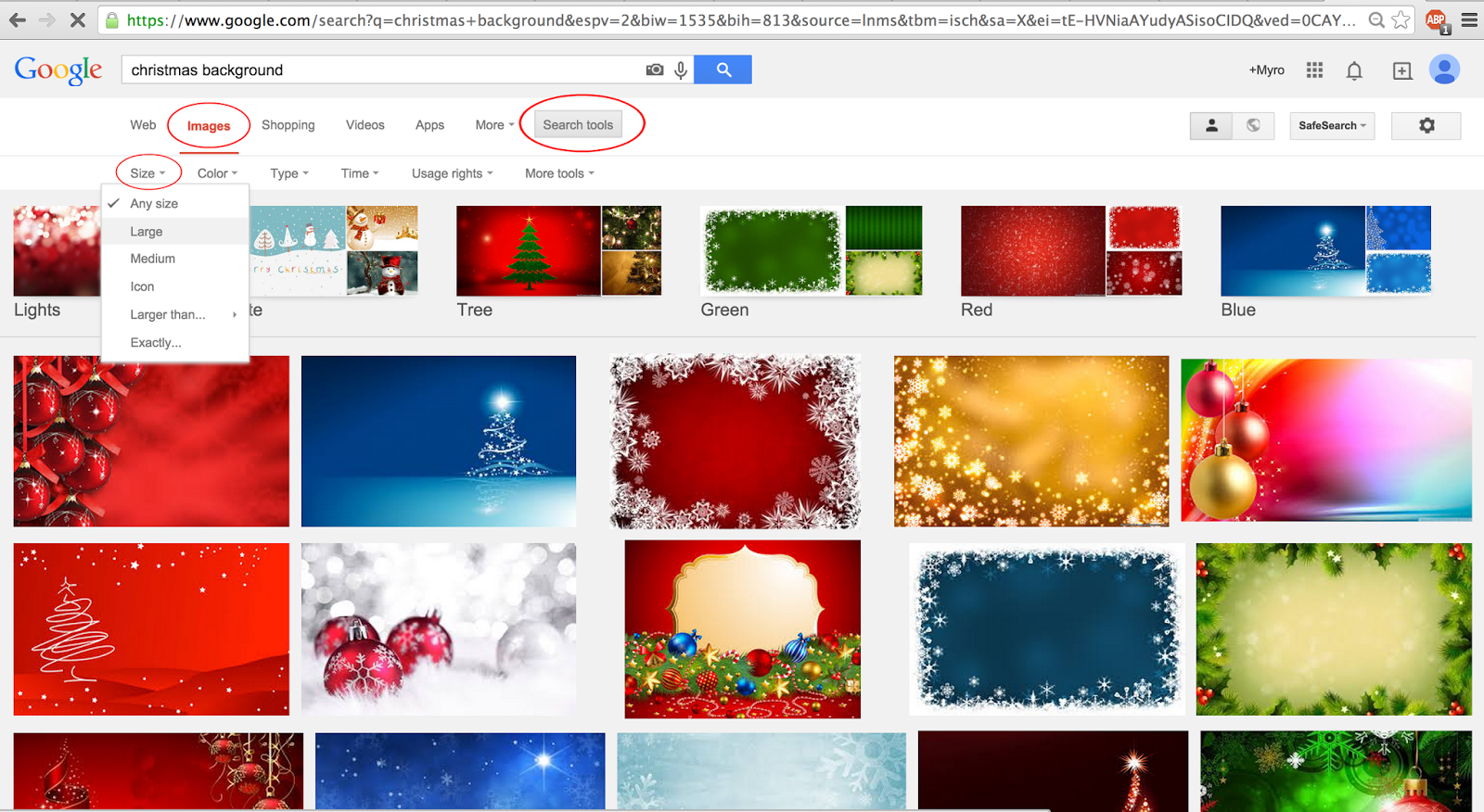
1) First, save a high-quality picture on Google. Here's a crash course on weeding out the crappy low-res photos if all you're doing is using Google image search. Once you've entered your Search term, click on "Search Tools". Then click on "Size". Pick either "medium" or "large". Blurry images will go bye-bye. Save it. Don't pick one that looks too busy. Remember, we are putting text on it. Make sure the majority of the center of the wallpaper is empty enough for text. That's why my search term is "Christmas background". "Christmas Wallpaper" works too. It'll return acceptable graphics with the potential for text in the middle. **Please be responsible in using images that are OK to print if you are printing these. Once you click on the image, it'll usually tell you if it's licensed or if you are free to reproduce/modify.**
 2) Now we can go to www.picmonkey.com. The images on their main page may slightly differ depending on the season, but this is basically what you'll see.
2) Now we can go to www.picmonkey.com. The images on their main page may slightly differ depending on the season, but this is basically what you'll see.3) On the top there are 4 choices (Edit, Touch Up, Design, & Collage). Hover your mouse over "Design" so you can learn to make your own plain graphic. You'll see that there are size templates for you to choose from depending on your needs. I personally like "Square" because it's different from the standard rectangle we're used to seeing so I'll pick that one.
4) You are taken to a blank workspace with a default white background. On the left you will be able to see "Canvas Color" to help get you started. Pick a color if you want a solid-colored background. Moving forward, I will show you how to make a graphic with a picture background (overlay feature) as that seems to be the most popular request.
5) Let's add your wallpaper background/picture to the blank canvas. We can add it as an 'overlay'. See the butterfly icon on the left side? Click on it.
6) Click on "Your Own".
7) Find where you saved your desired background/wallpaper picture and click "Open". I'll be opening up a blue winter background I found on Google.
8) Your picture pops up on your canvas as well as a box with options on manipulating your overlay. Put your mouse over the corner handle of your picture in the middle until it looks like a double pointed arrow. Click on the corner handle and resize the overlay so it covers your canvas.
You will "run out of dragging space" once you reach the bottom:
Simply move the overlay to the upper corner and resize as needed:
 |
I have my overlay where I want it but you can move it around until you are satisfied. I should point out that on the top you can "Undo" or "Redo" and these are pretty helpful if you accidentally do stuff that you didn't mean to:
9) Once you are done manipulating/oversizing your overlay, we need to flatten the layers. Basically we are combining the blank white canvas and your overlay so it becomes one. On the top menu, click on the circled icon to merge your layers into one. After you do this your background overlay will stay put. Thankfully, if you mess up you can always hit "Undo" (on the same menu, it's the arrow right next to where it says "Share" ).
10) Now we can add text! On the left side of the screen, find the "Text" icon, find the "Text" icon. It is right above the Butterfly "Overlay" icon that we clicked before. Click on it.
11) Pick a font from the list of fonts. If it's a premium (paid) font, you won't be able to use it & PicMonkey will let you know. There shouldn't be an issue because you have a good selection of free fonts. You can also use your own fonts as seen above. I'll pick "Lobster Two" as my font. Don't pick a font that is too fancy. You want to be able to get your points across and not have an illegible graphic. For example, don't pick a cursive font and use all caps. Your customers will be unable to read that quickly.
12) The font you pick will move up to the top of the list of fonts. Click on "Add Text".
13) A text box will appear as well as an options box to customize your font.
14) You can pick a color for your font now, or do it later. I prefer to do it in the beginning. I'm going to match the white of the snowflakes and pick white. To pick the color, click on anywhere in this color palette or type in your color code if you know exactly what it is.
15) Click inside the text box where it says "Type your text here". The box will have a whitish-grayish background. Start typing. I type in a "Booking Parties" blurb.
16) After typing, click ONCE anywhere outside the text box until the whitish-grayish background of text box disappears. The text box should still be outlined. If the outline disappears, click in it once.
17) Hover your mouse on the right (or left) edge of the text box. Your mouse will change to another double-pointed arrow and the edge changes to indicate that you can resize. Drag to the right and resize your text box. Then center it.
18) Finishing touches of customizing your text. First I want to center my text instead of having it left-aligned. Go to your options box and click on the "Center" icon.
Then I will change the font size using the slider or I can just type in a number or choose from the drop down menu. I choose to click in the box and type in "200" for my font.
I click on the space right after "!" and add a space to separate the large text from the smaller text.
I'm going to move the text box so it is further down. I click outside the text box and then place my cursor on top of it, click, and move it to where I want it.
19) Save. I'm done. You can experiment more if you want but once you're done, click on "Save" on the top.
Click on "Sean" to make sure you get the best resolution. You can surely click on the others if you are running out of disk space but it won't look as clear. Then click on "Save to my computer".
Pick a filename & click "Save":
20) You return to your workspace. One of the features that I like is that you return back to your workspace in case you need to change anything in your graphic. Then you can re-save when you're done.
Congratulations! You just made your first graphic with a wallpaper background in PicMonkey! You're on your way to making great graphics :). Do you have any questions? Suggestions for the future? I'd love to hear from you guys :)!





























